How to Center Custom Text in Squarespace with Code Block
Why can’t this…
… be centered like this?
PSST…DO YOU WANT LEADS ON AUTOPIOT?
Does your html look something like this:
<h8> Portfolio </h8>
And your CSS something like:
#block-c008bd5e92295e08c44c { text-align: center !important ; align: center !important; }
… and you try several variations, but NOTHING will make the darn text center?
I scoured the internet for ages until I came across the most simple solution, it made me want to crawl into a hole. How did I NOT think of this earlier?!
To save you having to make the same mistake, here is my super simple solution:
just wrap your html in: <center> </center>
WORK THROUGH SOLUTION:
So let’s assume your html looks something like this:
<h8> Portfolio </h8>
Simply enclose that within this: <center> </center>
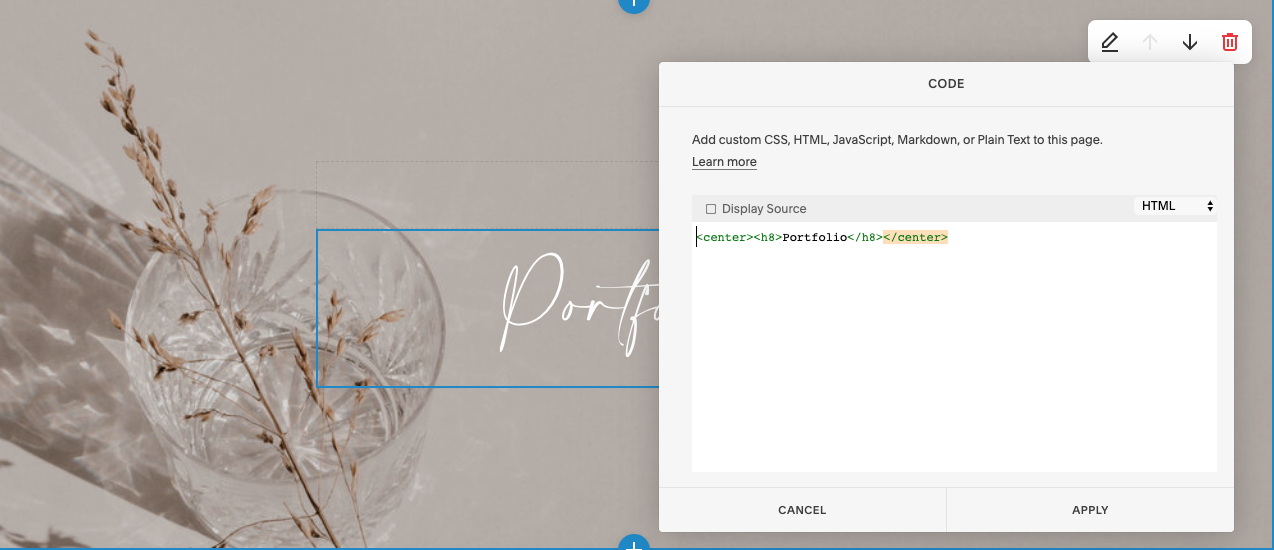
to look like this:
<center> <h8> Portfolio </h8> </center>
or keep it all in one line: <center><h8>Portfolio</h8></center>
And now your customised code block text will look like this:
Did that work for you? Let me know if you have any questions! Happy custom coding friends!