How to use Custom Fonts for Image Block Title (Card) in 7.1
From this…
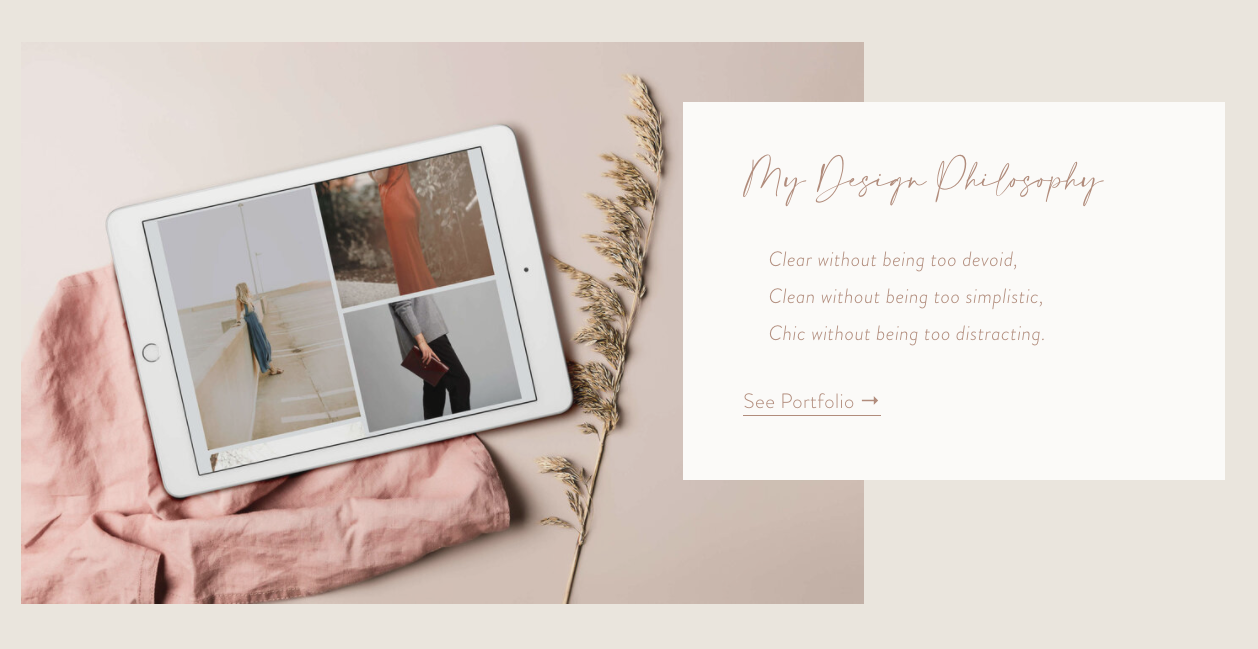
… to this!
IF YOU WANT WEBSITE LEADS ON AUTOPILOT, CHECK OUR MASTERCLASS
Navigate to Design > Custom CSS
Insert the following Code:
.image-block-collage-text-alignment-left .sqs-block-image .design-layout-collage .image-card>* h3 { font-family: 'Amalfi'; /* insert your desired font here */ font-size: 1.5rem; /* style font size here */ }
It’s as easy as that!
You can find the font I used here: Amalfi Coast
If you need help importing a font that isn’t on Squarespace, check out this extensive blog post where I show you my step-by-step method:
Let me know how you got on in the comments below, or if you have any questions! Happy custom coding friends!